
Personalizare logo în formularul de comandă
După cum ați aflat de curând am actualizat Formularul de Comandă (pagina de checkout). Această modificare afectează magazinele care și-au personalizat în trecut pagina de checkout folosind fișierul checkout.css, în special pentru afișarea propriului logo sau a unei imagini de background în această pagină.
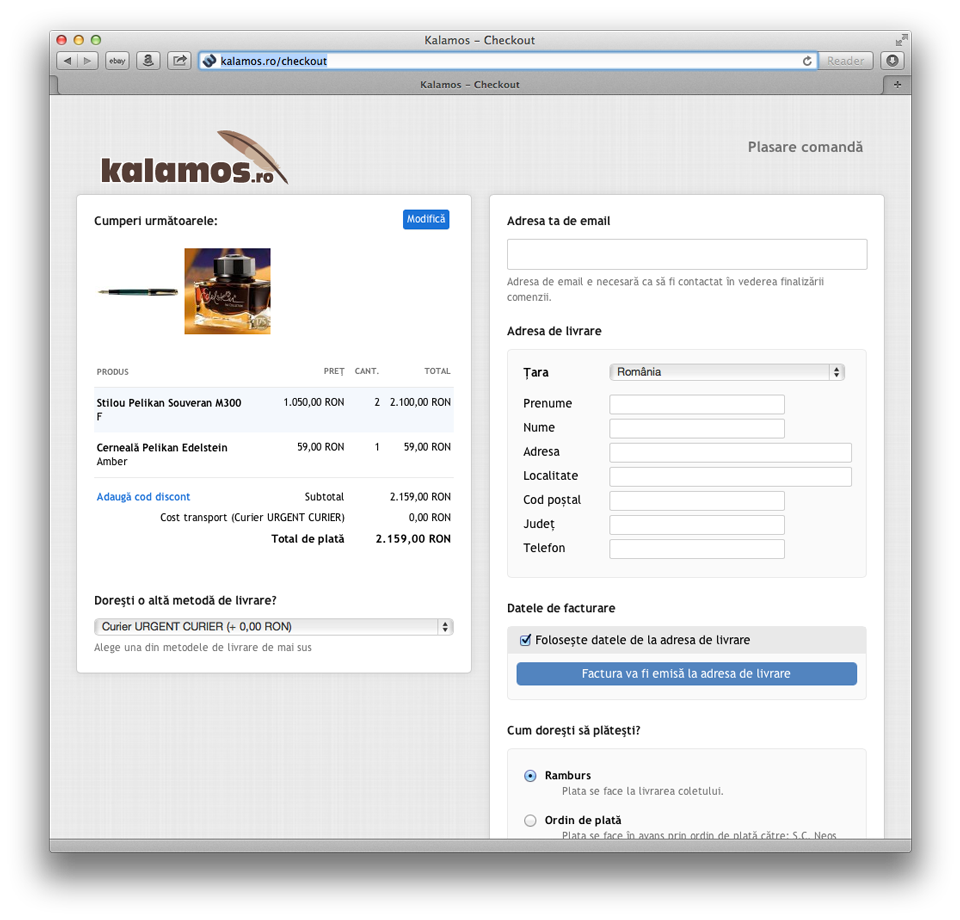
Iată cum poți afișa în formularul de comandă propriul logo folosind fișierul stylesheet checkout.css din tema magazinului tău. Vom lua pentru exemplificare magazinul kalamos.ro.
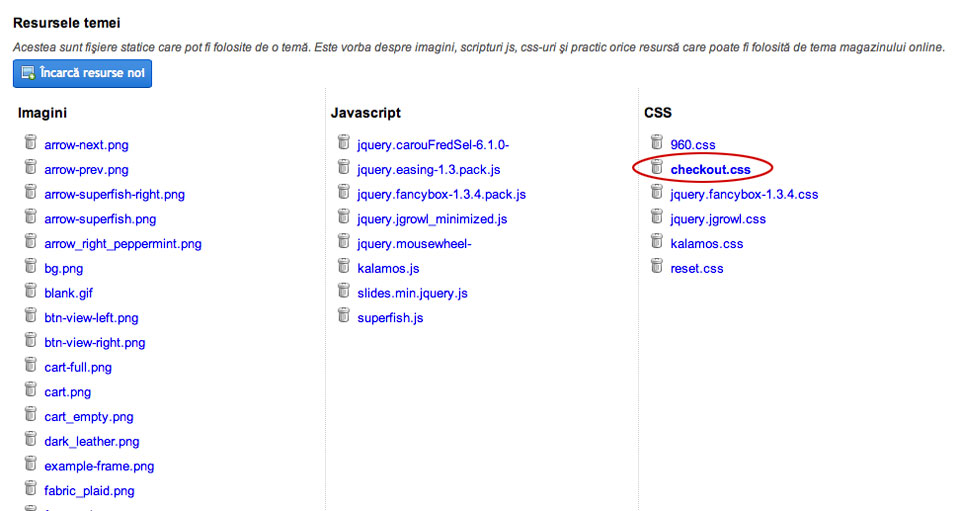
1. În pagina “Șabloanele temei” din Administrare, la secțiunea “Resursele temei” deschide fișierul stylesheet checkout.css. În cazul în care nu ai acest fișier creează unul nou.
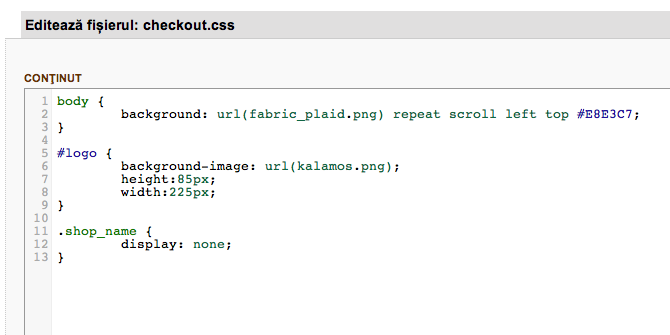
2. Pentru modificarea logo-ului adauga selectorul id #logo la care trebuie setate: background-image (fisierul logo propriu), width și height specifice imaginii logo. Pentru a ascunde textul cu numele magazinului tău care apare implicit în formularul de comandă adaugă clasa css .shop_name în care setezi atributul display: none; ca în exemplul de mai jos.
Pentru adaugarea unei imagini de fundal în formularul de comandă suprascrie body la care adaugi atributele pentru background: background-image: url(background.jpg);, background-repeat: repeat;, background-position: top left;.
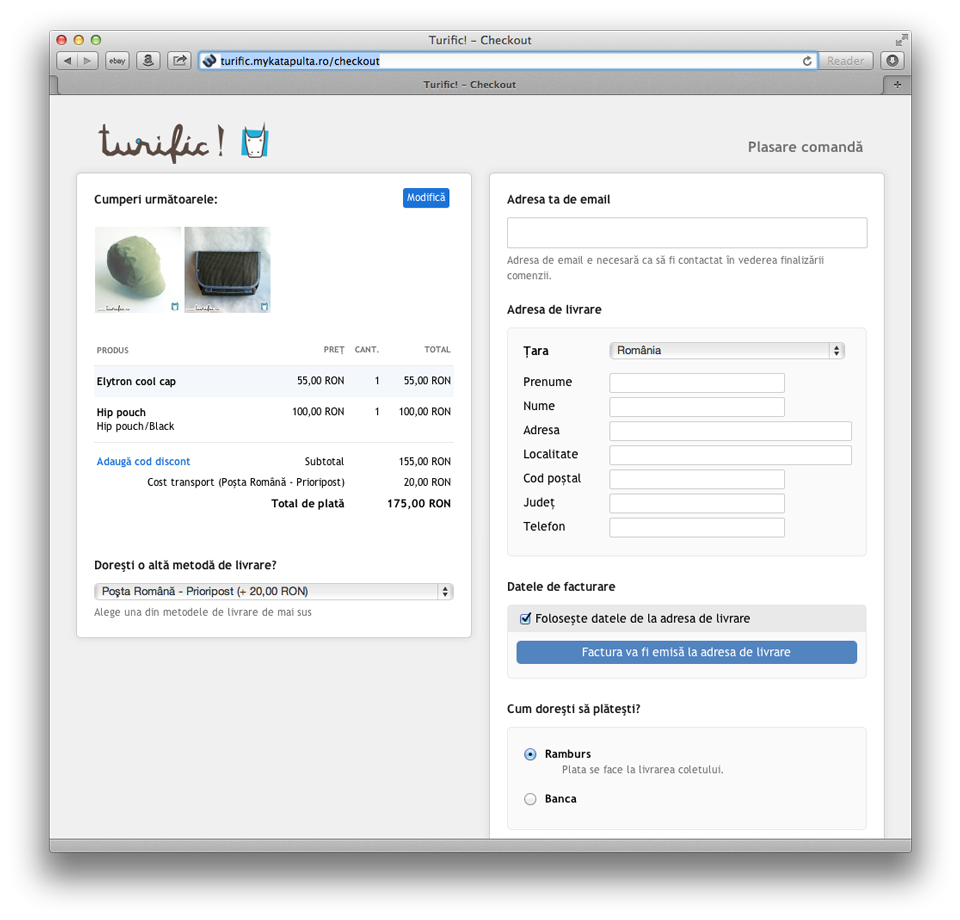
3. Rezultatul acestor modificări pentru Kalamos.ro arată așa:

Pentru magazinul tău aceste setări din checkout.css prezentate în exemplul site-ului Kalamos.ro ar putea varia în funcție de specificul site-ului tău.
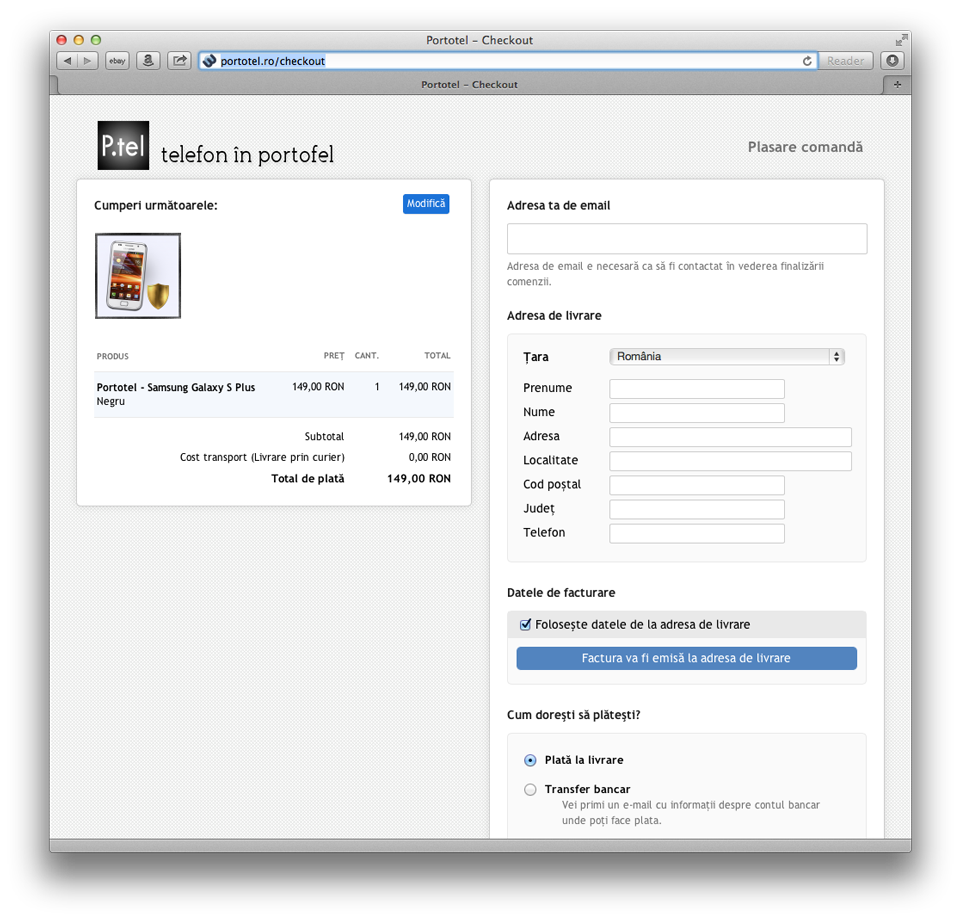
Alte exemple de magazine Katapulta în care apare logo-ul personalizat: